My Projects
-

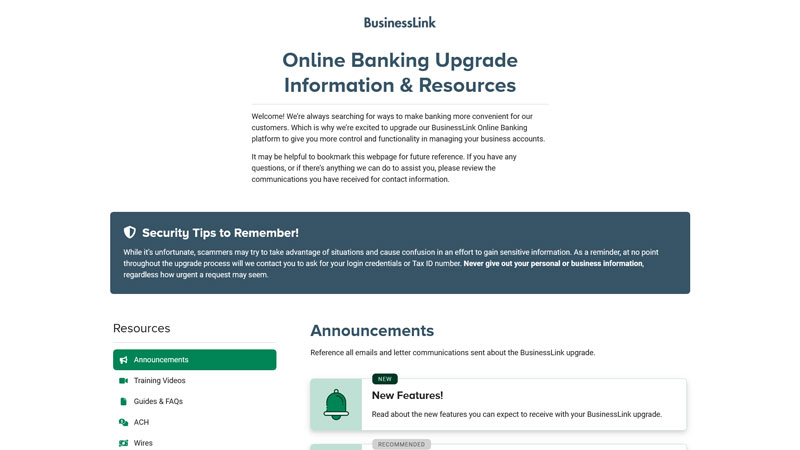
BusinessLink Microsite
This microsite was the result of a need to house information and resources regarding an online banking upgrade. Bootstrap was used as the framework for this site, along with some custom CSS and JavaScript. Excluding the content, the microsite was developed entirely by me.
Technologies Used
-

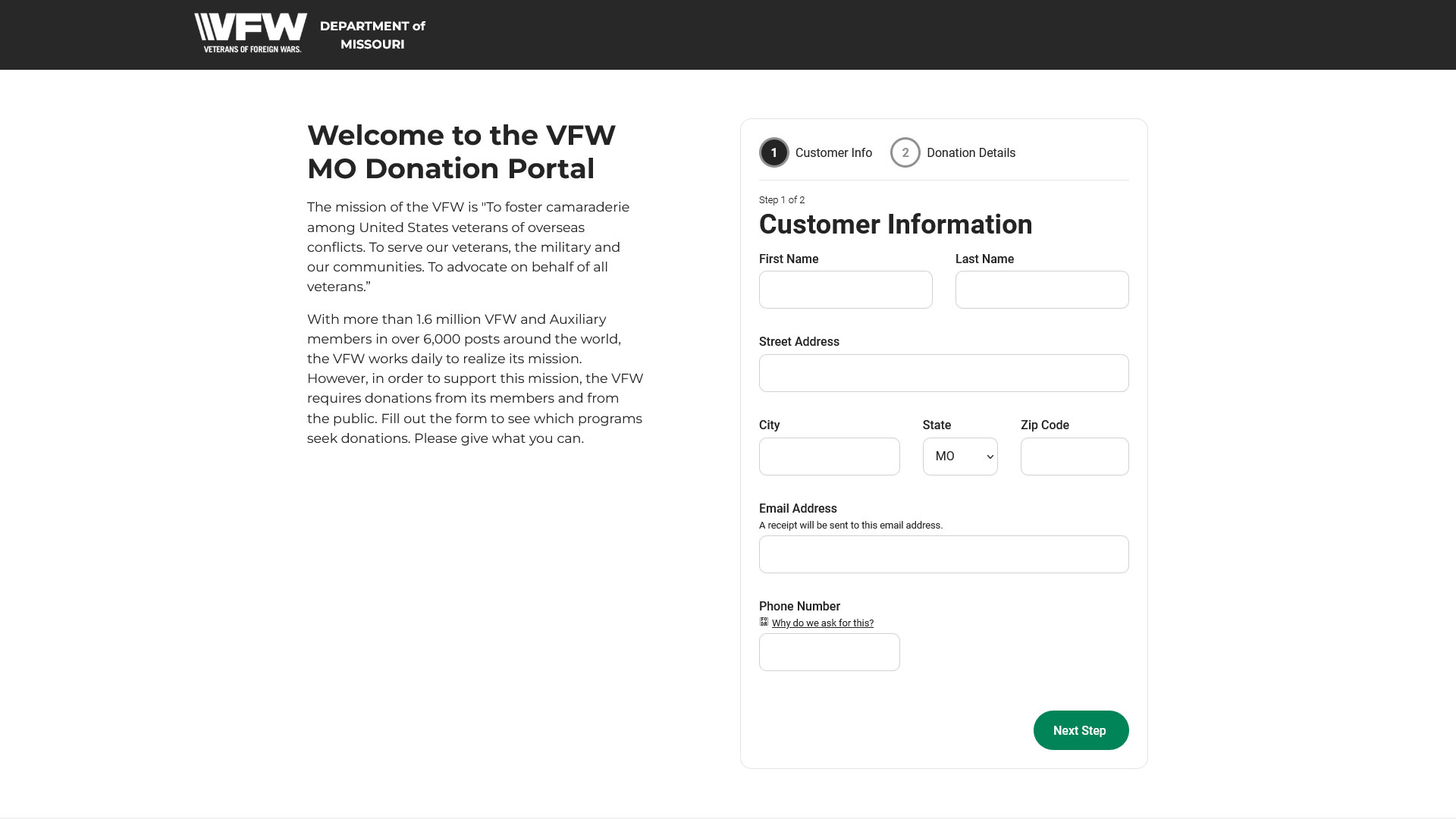
VFW MO Payment Portal
An online payment portal solution for the Veterans of Foreign Wars - Department of Missouri. This site was built using custom HTML, CSS, JavaScript, and jQuery in collaboration with Envoc's ElectPay technology. The main feature of this project is the multi-step form that has working live inline validation.
Technologies Used
-

This Portfolio
Designed with Figma and built from the ground up, this monochromatic portfolio uses some CSS methodoligies like utility classes and BEM to create a sleek, responsive site. I used Netlify to handle form submissions.
Technologies Used
-

-

-

Who I Am
I've had a passion for designing websites since my senior year in high school, but it wasn't until my freshman year in community college that I really started to learn more than just the basics. I've continued to hone my skills and learn as much as possible with a focus on semantic and accessible websites. Also, If you were curious, my biggest hobbies are cooking 🧑🏻🍳 and gaming 🎮.
Why Choose Me
I continue to learn, design, and code day by day after years of being in the industry.
Fully Professional
Having worked at a national bank for over 5 years I know what is required of me to get work done in a professional setting. Whether that is directly with customers or with internal members, I feel confident that I can work with just about anyone.
Quality Work
What is the point of getting anything done if it is not at the best it can be? While there will always be compromises on projects I feel it is important to get as much right as possible right from the get-go. That is how I approach every project I take on.
100% Satisfaction
Whether I am working as part of a company or on my own with a customer, I bring out my best to meet the expectations that were set on me, if not surpass them. We will go through as many iterations as necessary to get the job done.
Contact Me
Don't be shy, say hi! 😊
If you have any questions on what I do or just want to chat about the industry, then feel free to reach out.